Sep 5, 2010
Course materials for Designing Interactions course 2010 at Media Lab Helsinki
Intensive workshop for Designing interactions course
Date: Steptember 6 – September 10, 2010
Location: Media lab Helsinki in Helsinki, Finland
Course materials:
Monday
Introduction: 09:00 – 09:30
Assembling electronics: 09.30-10.30 – PDF, Final demos from previous years
- Basic tools: you need following equipments to run example codes.
- Arduino board (microcontroller)
- USB Type A-B
- Breadboard
- Jumper wires
- Multimeter
- Understanding schematics
- Flow of positive charge
- Most popular components
- Markings in resistor (Resistulator dashboard widget)
- Markings in capacitor
- Checking your circuit
- Measuring voltage, resistance and conductivity
Setting up Arduino environment: 10.30 – 11.00
Download Arduino Software from Arduino Download page
-
- Install USB driver. The install image is in the downloaded Arduino folder
- Select following setting when you run Arduino software first time.
- Tools > Board > Arduino Duemilanove or Nano w/ ATmega328
- Mac: Serial Port > /dev/cu.usbserial-xxxxxxxx
- Install USB driver. The install image is in the downloaded Arduino folder
Required libraries during the course (How to install libraries)
Run example code
-
- File > Examples > Digital > BlinkWithoutDelay
- File > Up load to I/O Board
- LED by digital pin 13 will start blinking. If not, you will received some error in red text.
Programming microcontrollers: 12:00 – 16:00
Basics
- Exercise: Hello world – Arduino code
- Exercise: Introduction (Flashing LED) – Arduino code
- Exercise: Sending data to your PC (Serial.print, println) – Arduino code
- Exercise: Understanding ASCII (American Standard Code for Information Interchange) – Arduino code
- Demo: Type of Numbers (Binary, Hexadecimal, Decimal, Signed Decimal) – Arduino code
Architecture
- Demo: Variables type definitions – Arduino code
- Exercise: Arrays/Strings – Arduino code
- Exercise: Operators (+, -, *, /, %) – Arduino code
Controls
- Exercise: Functions – Arduino code
- Exercise: Looping structure (For statement) – Arduino code
- Exercise: Branching (If statement) – Arduino code
- Demo: Branching (Switch statement) – Arduino code
- Exercise: Data controls (ramdom) – Arduino code
Tuesday
IO Commands: 09.00-12.00, 13:00 – 14:00
- Digital IO (digitalWrite)
- Exercise: Flashing LED – Schematic, Arduino code
- Digital IO (digitalRead)
- Exercise: Tilt switch – Schematic, Arduino code
- Digital IO (pulseIn)
- Exercise: Memsic 2125 Accelerometer: Measuring tilt and motion – Schematic, Arduino code
- Exercise: Ping))) Ultrasonic Sensor: Measuring distance – Schematic, Arduino code
- Analog IO (analogWrite using PWM pins)
- Exercise: Dimming LED – Schematic, Arduino code
- Analog IO (analogRead)
- Exercise: Photoresistor: Measuring ambient light – Schematic, Arduino code
- Exercise: Flexiforce Sensor Demo Kit: Measuring pressure – Schematic, Arduino code
- Exercise: Piezo speaker: Detecting vibrations – Schematic, Arduino code
- Extend capability using libraries (#include)
- Exercise: Servo motor –Schematic, Arduino code
- Excercise: Motor shield to control Stepper motor – Schematic, Arduino code
- Communicating to PC over Bluetooth
- BlueSMiRF Gold Bluetooth module – Instructions to configure the module
- Install Messenger library – Instructions
- Excercise: Dimming LED and measuring proximity (to be used also on Friday) – Schematic, Arduino code
- Pair the BlueSMiRF Gold bluetooth module
- Pair the Bluetooth module with your Mac
- Select status bar
- Select “Bluetooth”
- Select “Devices” and select “New”
- The dialog should show the name started by “FireFly-****” (*shows last 4 digit of the physical address)
- Select the BlueSMiRF Gold
- Type “1234” in the Passcode
- Select “Pair”
- “FireFly-****” appears in the list when successful
- Pair the Bluetooth module with your Mac
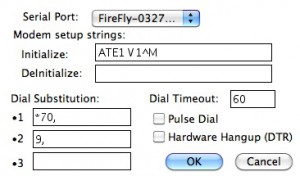
- Communicate to Arduino using Zterm (terminal emulation program for Mac)
- Open Zterm
- Settings > Modem preferences…
- Choose FireFly-****

- Edit > Keyboard Buffer
- Type “r a d 7” and press return in the keyboard buffer window. Local window will show value received from the proximity sensor.
- Type “w a 9 <number>”. <number> will have integer betwen 0 and 255. Pressing return will light up LED.
- BlueSMiRF Gold Bluetooth module – Instructions to configure the module
Other sensors and actuators 15:00 – 16:00
Shops: Sparkfun (USA), Parallax (USA), I-Cube (USA), Partco (Finland), Paeae (Finland), Robomaa (Finland) and so on.
Following post collects links to application demos. All demo doesn’t implemented by Arduino.
http://mlab.taik.fi/paja/?cat=39
To be added
- Gyro
- Compass
Wednesday and Thursday
Adobe Flash workshop by Nuno Correia
All course materials are available on his course blog.
Friday
Running Flash files on Nokia N900
- Setup Arduino and bluetooth
- Dimming LED and measuring proximity – Schematic, Arduino code
- Setup environment on N900
- Install Personal IP address homescreen widget
1. Open App manager > Download > All
2. Type “Personal IP…” and install it. - Install PhysicalN900 application from Yunta’s site (http://yunta.dainet.pl/repos_and_fizikal.install). Please open this site with N900.
- App manager opens and start installing it. Please accept if the installation asks any question.
- Restart N900
- Insert valid SIM card to enable AGPS otherwise positioning from GPS will take for many minutes
- Open SWF for bluetooth connection and SWF for the rest directly from N900 Browser
- Download Flash source code v1.0
- Content (copy only swf files to N900)
- PhysicalN900_test.swf
- PhysicalN900_test.fla
- PhysicalN900_btTest.swf
- PhysicalN900_btTest.fla
- PhysicalN900.as
- bt_communication.pde (Arduino file)
- bt_communication.pdf (Shematic)
- echoing_arduino.pde (Arduino file for testing)
- Install Personal IP address homescreen widget
- Run PhysicalN900 servers
- Open application grid
- Open PhysicalN900 application
- Start servers
- acceleration returns three values in milliG. 1000mG = 1G
- ambient_light returns one value in lux. See wikipedia for lux.
- echo returns the same value that is sent from swf file
- position returns a lot of interesting values. See the table of LocationGPSDeviceFix in Maemo wiki for details
- vibration accepts one integer in string between 0 and 255.
- Run swf file
- Open file manager
- Open the SWF file that is copied from PC
- Browser will open it
- Check correspoinding server is already started.
- Connect to Arduino over Bluetooth
- Plug an external 9V AC-DC adapter to Arduino
- Open PhysicalN900 application
- Start bluetooth_serial
- Open PhysicalN900_btTest.swf from File manager
- Type physical address of the bluetooth module in the swf file
- Type command (e.g. “r a d 7” (read analog value from digital pin 7) and “w a 9 200” (write analog value 200 to pin 9)
- Access servers on N900 from your PC
- Open PhysicalN900_test.swf on your PC
- Open PhysicalN900 application on N900
- Find IP address of N900 shown in Personal IP address widget on homescreen
- Test to access server applications mentioned above.
Examaple demos created by Nuno Correia
Assignment 1
- Create a simple interactive system using Arduino, Flash and N900
- Fritzing is a PCB CAD tool for Aduiino. You can use this tool to create your schematics.
Returning compoenents to Media lab

[…] Lab website: http://mlab.taik.fi/studies/courses/course?id=1808 and Michihito’s Paja blog: http://mlab.taik.fi/paja/?p=1249 // […]
[…] is some examples that students worked on during the intensive workshop. Nuno Correia also created some example demo during his lecture in the […]
[…] interactivity with the Nokia N900 and Flash. Course information and materials available here: http://mlab.taik.fi/paja/?p=1249 More information on the course: http://mlab.taik.fi/mediacode/c/courses-projects/diwe2010 Examples […]
[…] interactivity with the Nokia N900 and Flash. Course information and materials available here: http://mlab.taik.fi/paja/?p=1249 More information on the course: http://mlab.taik.fi/mediacode/c/courses-projects/diwe2010 Examples […]