 On 7/December, we will have our project concept presentation.
On 7/December, we will have our project concept presentation.
Theme of the project:
- The project can be any application that involves multitouch interaction.
- Many of the exercises under the “iPhoneExamples” and “iPhoneSpecificExamples” folders in openFrameworks are a good representation of the techniques we are learning in the course, and can be used for inspiration.
- Also check other oF resources, such as the oF Forum. The Forum is very rich on information and resources, and has a dedicates iOS section.
- In your project, you will probably have to mix parts of these exercises, and the exercises done during the classes.
How to present the concept:
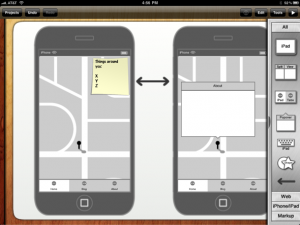
- Present your concept using wireframes (see links below), and a project synopsis (a summary, 2-3 paragraphs of text).
- I would like something closer to high-fidelity than low-fidelity wireframes (check Wikipedia link below for distinction).
- If your wireframes are low-fidelity, you should convey a visual character for the project, for example using mood boards:
http://en.wikipedia.org/wiki/Mood_board
(there are many more resources on the web and mobile regarding mood boards) - Then publish all these elements (synopsis, high-fidelity wireframes, or low-fidelity wireframes + mood board) somewhere on the web.
- I would recommend that you publish them as a post on this course blog.
- Otherwise, publish them somewhere on the web or in Onni, and post the link to those materials as a comment to this blog post.
The concept and the final project:
- Please be realistic regarding what you plan to present on 14/December.
- In the project synopsis, explain how far the project will be implemented by 14/December.
- It is OK to present a project prototype on 14/December, but it should be interactive and take advantage of multitouch.
- You can also see it as a beta or “version 0.1” of a project, which is getting closer to a final release (this is more developed than a prototype in my opinion, therefore preferable).
- If what will be presented in 14/December is only an early stage of something else (a prototype, a beta) you should indicate a clear path to its development in the future (meaning, it has to be something feasible anyway).
Wireframe links:
- About wireframes (Wikipedia):
http://en.wikipedia.org/wiki/Website_wireframe - Mockingbird – online wireframe tool:
https://gomockingbird.com/ - 35 Wireframe resources:
http://www.smashingmagazine.com/2009/09/01/35-excellent-wireframing-resources/ - 10 useful iOS developer resources:
http://www.maclife.com/article/feature/10_useful_resources_every_ios_developer - Wireframe apps for iPad:
http://apple.stackexchange.com/questions/14324/wireframe-ios-design-apps-for-ipad - On iPhone and iPad mockups:
http://www.iosdevnotes.com/tag/mockups/ - 10 Free wire framing tools for designers:
http://mashable.com/2010/07/15/wireframing-tools/ - POP – Prototyping on Paper:
https://itunes.apple.com/us/app/pop-prototyping-on-paper/id555647796

My concept for Multitouch Interaction (autumn 2011) course is “Dirk the gentle show wrestler”-story application.
User can follow the story by dragging a big canvas where the story is laid. In each hot spot user can listen that part or read it by pressing a button.
Dirk, his friends and the story is my own, so there is no problems about the copyright. I will use quite a lot of code from Open Frameworks iPhone examples, which should help me finalize it on time.
Here is the link to the project introduction: http://www.marihuhtanen.com/taik
https://docs.google.com/presentation/d/1x96chNP2qAyTRJVUQpM7APngPLwxlGswLFLFGeJrfHM/edit
My presentation: https://docs.google.com/present/edit?id=0AS6568iEzyA9ZGd2OXJxZ2JfMTE2Y3F0ODQ5Zjg