During the exploration exercises I came up with 4.5 proto-ideas (I was told that we’re entitled to have many ideas :D ). I present them in order of appearance.
Option 1 — Recursion
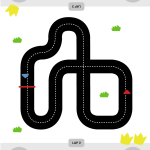
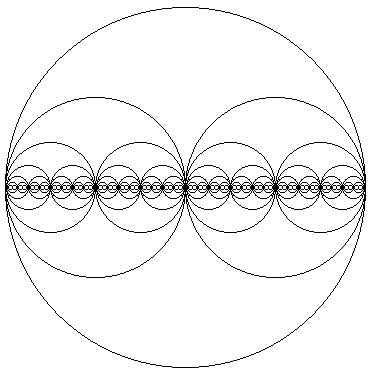
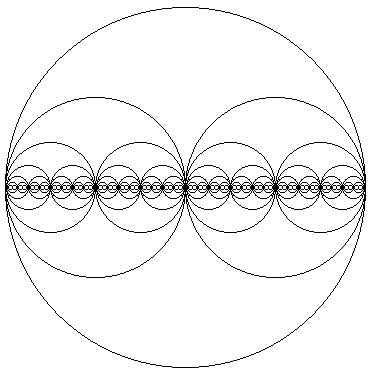
I’m still unsure where to go with this one, but I’d like to study recursion and its properties in programing. I’ve already started a prototype and it seems to display interesting configurations when I used the phone’s accelerometer. They usually look like this:


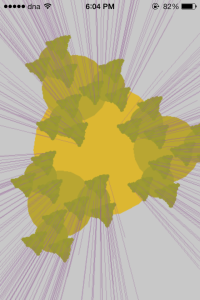
My prototype so far:

Option 2 — Clock
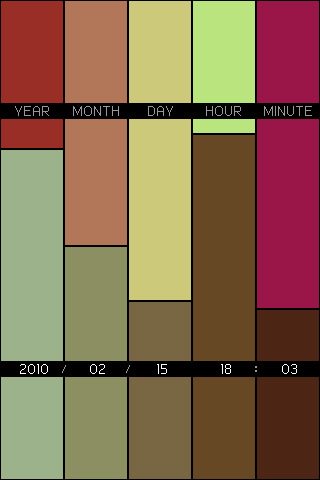
Again no developed idea yet, but I’d like to try using the iPhone time info to design some kind of experimental clock. Maybe adding reaction to sound could make it more interesting, but I already did a sound visualizer for a similar course and would like to try something else. Some ideas/benchmarks are the following:

(http://www.creativeapplications.net/ipad/last-clock-ipad/)

(http://www.creativeapplications.net/iphone/kulerclock-iphone/)
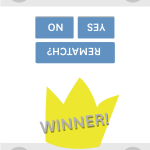
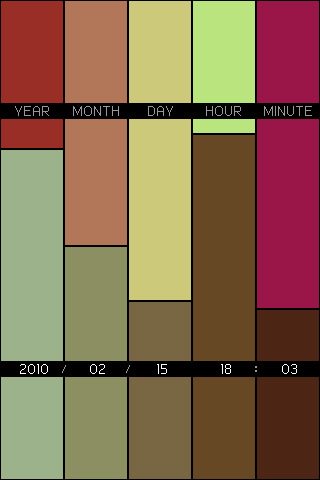
What I have so far (I know, not much, but maybe with some work…):

Option 3 — Blocks
A varied iPhone version of the Ghostcube. This could be two- or threedimensional but it seems to me that either would work out really well with some multitouch interaction. This link shows a video of the object:
http://www.notcot.org/post/56884/
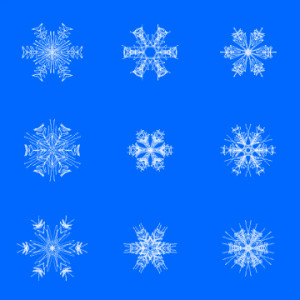
Option 4 — Kaleidoscope
A Kaleidoscope built with images from the front camera. Dragging repositions the image crop and tilting the phone messes with the colors.
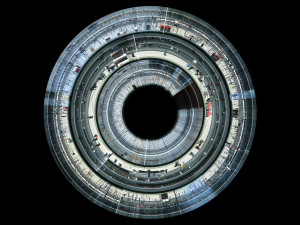
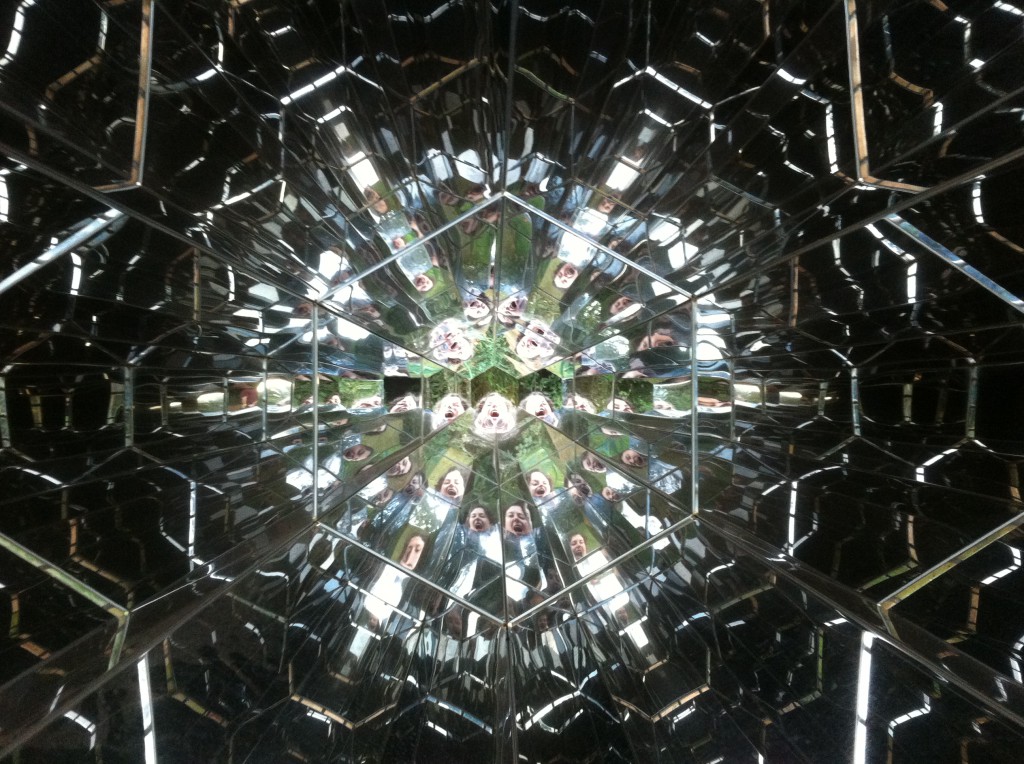
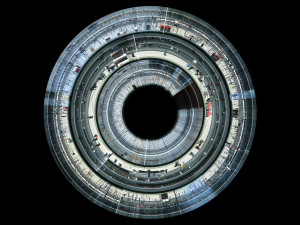
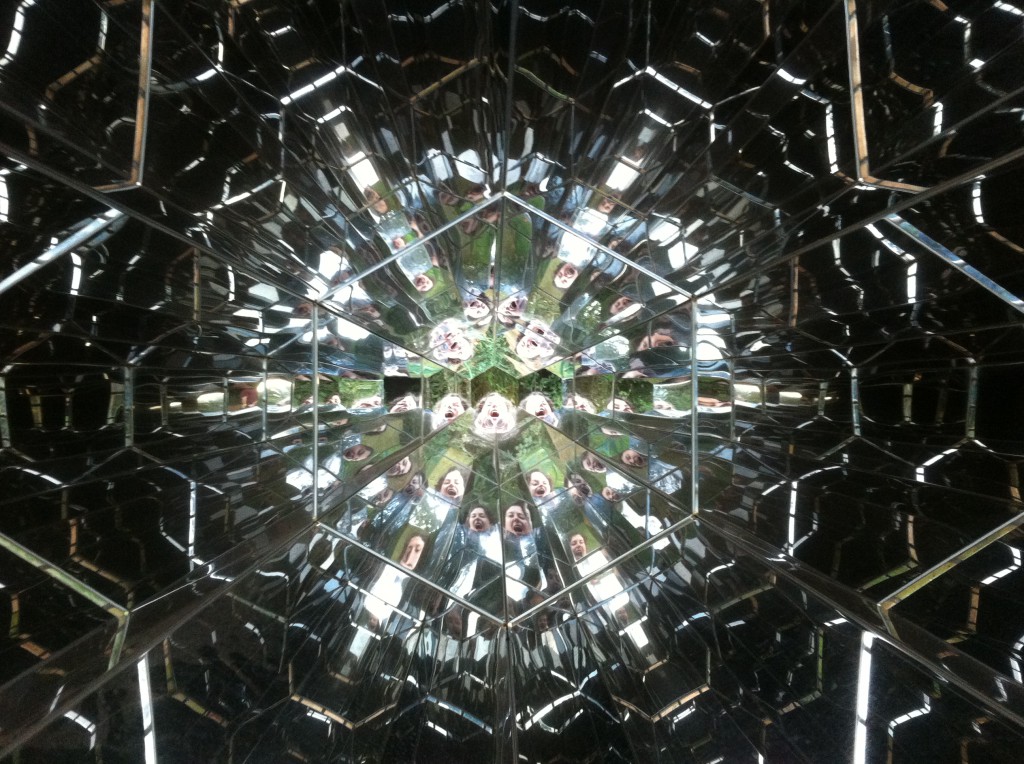
Here are a few inspiration images:

(Olafur Eliasson’s Kaleidoscope)
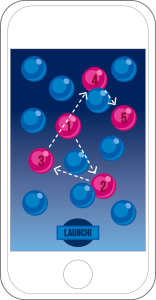
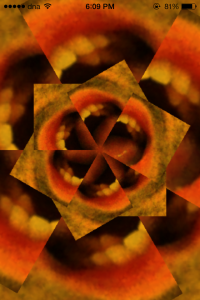
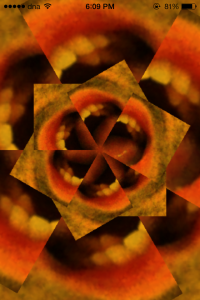
And a screenshot from my prototype:



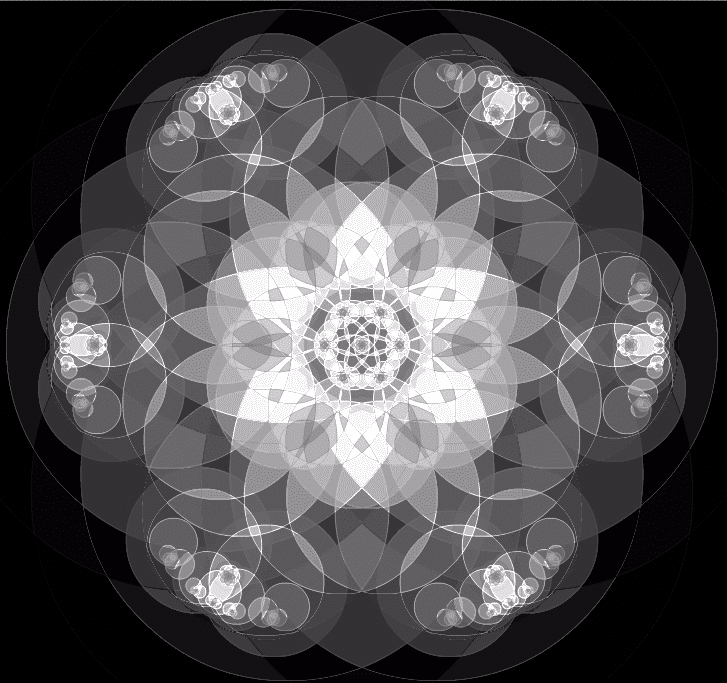
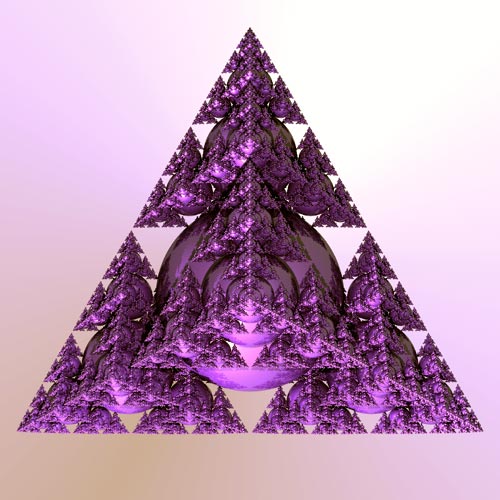
Option 4.5 — Recursive Kaleidoscope
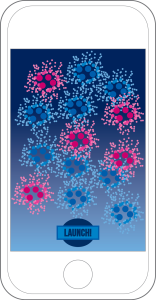
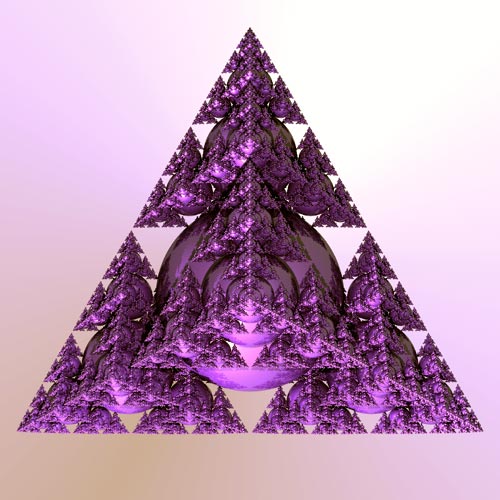
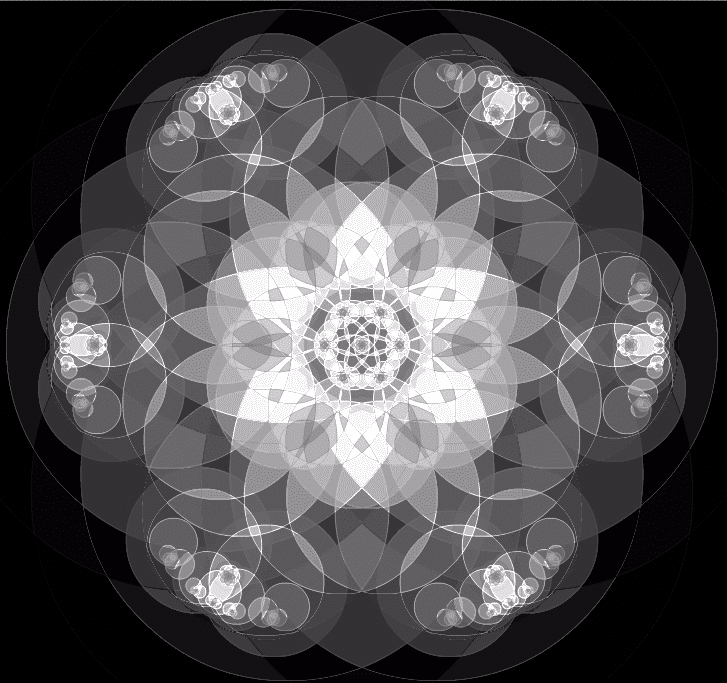
It would be nice if I could join the 4th idea with the first one and have a recursive Kaleidoscope. Not sure how much these processes get along with each other, but inspired by the pictures I see some paths to follow. Something like this: