
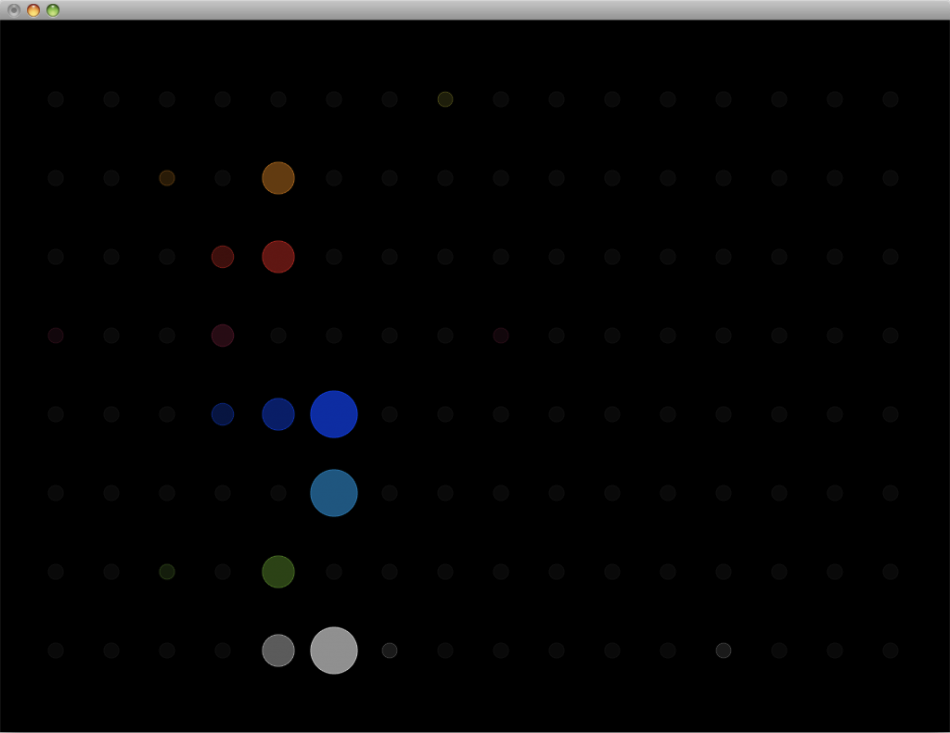
For this course I completed a first prototype of Glitch Rainbow, a simple software drum machine using glitch samples. Essentially Glitch Rainbow has 8 tracks and 16 steps (easily modifiable through single parameters). Each track has its own colour and glitch sample, and the steps are looped through infinitely. All the nodes, or blips, are off by default, and you turn them on by clicking.
Unlike in the original plan, this is so far a desktop program due to some difficulties with making it work on iPad. I had some problems with the ofSoundPlayer causing crashing, probably because I loaded the sample each time it’s played. Loading them in setup seemed to fix the issue.
Further steps to develop the player would include:
• Replace the sample player with an actual synthesizer.
• Being able to connect nodes to produce effects and interaction between the elements.
• Introduce simple and visually interesting user interface elements for controlling the different parameters.
• Enable the dragging and dropping of elements
• The elements could also be responsive to the sounds produced.
• Implement a touch controlled version for iPad.
Initial Project Description
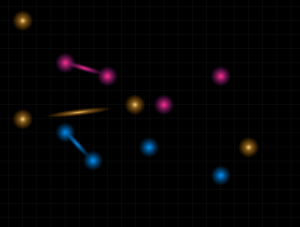
Inspired by Nothing is true, I wanted to build a synthesizer for iPad with which the user could paint light into empty space to produce melodies. The synth would loop endlessly through the x-axis of the “light painting” and play the melodies using the y coordinate as the pitch and the colour as the instrument to be played.
If time permits, I would like the lights to live and react visually when they are played.



Hi Markus, this sounds very cool!
I wrote a post about the author of the project you mentioned, Andre Michelle, and following your proposal I added more links there (on the comments), check it out:
http://mlab.taik.fi/mediacode/archives/1109
Also check out the recent NodeBeat:
http://nodebeat.com/
The site links to free source code for the Flash version.
Thanks!
Final Project Report
For this course I completed a first prototype of this idea. It’s called Glitch Rainbow for now (also names “Glitch Please!” and “Glitch Bitch” were proposed :).
Essentially Glitch Rainbow has 8 tracks and 16 steps (easily modifiable through single parameters). Each track has its own colour and glitch sample, and the steps are looped through infinitely. All the nodes, or blips, are off by default, and you turn them on by clicking.
Unlike in the original plan, this is so far a desktop program due to some difficulties with making it work on iPad. I had some problems with the ofSoundPlayer causing crashing, probably because I loaded the sample each time it’s played. Loading them in setup seemed to fix the issue.
Further steps to develop the player would include:
• Replace the sample player with an actual synthesizer.
• Being able to connect nodes to produce effects and interaction between the elements.
• Introduce simple and visually interesting user interface elements for controlling the different parameters.
• Enable the dragging and dropping of elements
• The elements could also be responsive to the sounds produced.
• Implement a touch controlled version for iPad.
Markus, could you bring your last comment to the top of the body of the post? I think this should be seen first, not your early concepts. Also it would be necessary to add a final image to the post. You can make some screenshots (ideally) and/or add the image I took of you on your presentation:
http://www.flickr.com/photos/nunocorreia/5724125486/in/set-72157626504643933
I’ve now updated the op per your instructions.
Thanks Markus!
Link to project files, including Mac app and multi-platform source code: http://mlab.taik.fi/mediacode/coursefiles/course_2011_04/projects/Markus_Koljonen/