On 19 May you will present your project proposals for Multitouch Interaction 2015.
Project requirements:
The project can be any application that involves multitouch interaction.
The projects “examples/iOS” in openFrameworks can be used for inspiration.
Also check other oF resources, such as the oF Forum. The Forum is very rich on information and resources, and has a dedicates iOS section.
In your project, you will probably have to mix parts of these exercises, and the exercises done during the classes.
How to present the concept:
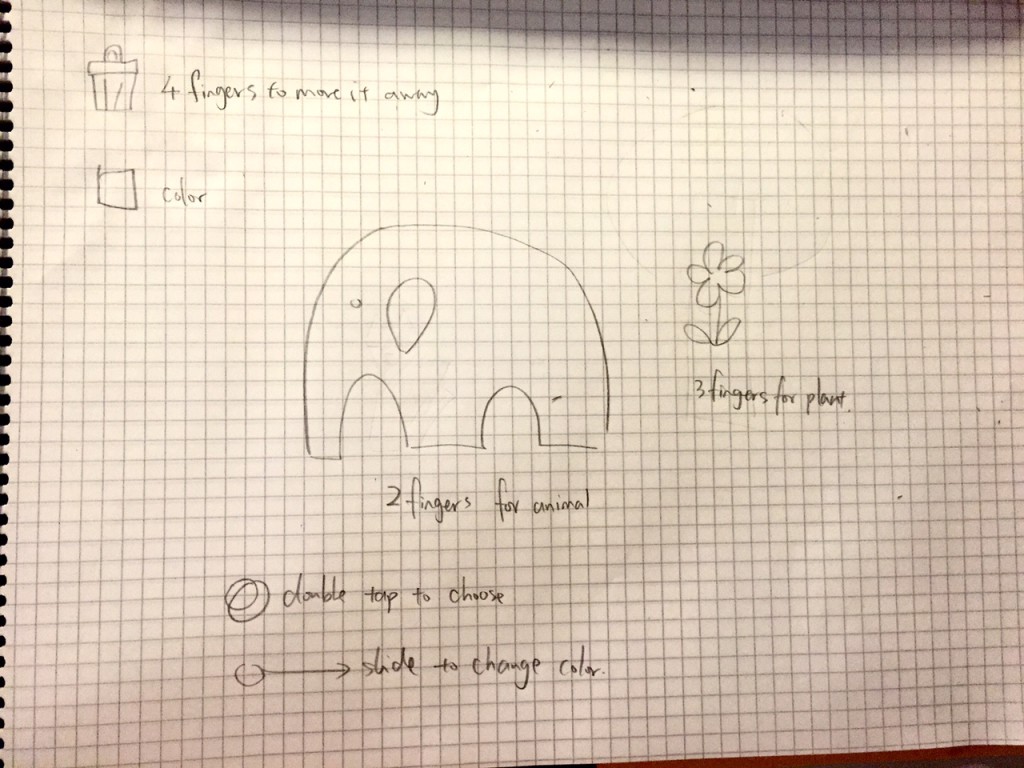
Present your concept using wireframes (see links below), and a project description (a summary, 2-3 paragraphs of text). If your wireframes are low-fidelity (see difference to high-fidelity in Wikipedia link below), you should convey a visual character for the project, for example using mood boards: http://en.wikipedia.org/wiki/Mood_board – there are many more resources on the web and mobile regarding mood boards)
Then publish all these elements (description, high-fidelity wireframes, or low-fidelity wireframes + mood board) in the course blog. Registration is now open but will be closed as soon as all students are in (preventing spammers).
Please be realistic regarding what you plan to present on 26 May.
In the project description, explain how far the project will be implemented by 26 May.
In class you will present your project idea for 5min after which we will take 5min per project to discuss feasibility of the projects and the steps to take to implement your idea by 26 May.
After the final project presentation on 26 May you will have one week to write a reflection on your project (more info on this will appear here soon).
Wireframe links:
About wireframes (Wikipedia):
http://en.wikipedia.org/wiki/Website_wireframe
Mockups: https://moqups.com/
Mockingbird – online wireframe tool:
https://gomockingbird.com/
10 useful iOS developer resources:
http://www.maclife.com/article/feature/10_useful_resources_every_ios_developer
Wireframe apps for iPad:
http://apple.stackexchange.com/questions/14324/wireframe-ios-design-apps-for-ipad
On iPhone and iPad mockups:
http://www.iosdevnotes.com/tag/mockups/
POP – Prototyping on Paper:
https://itunes.apple.com/us/app/pop-prototyping-on-paper/id555647796
Invision – Interactive High-Fi Prototyping: http://www.invisionapp.com/