Sep 13, 2010 Comments Off on Mobile Feeling by Christa Sommerer and Laurent Mignonneau
Sep 13, 2010 Comments Off on Theme introduction for Desining Interactions course 2010
Theme introduction for Desining Interactions course 2010
Dec 14, 2009 2
Control surface for Google Maps
By Mr. V & Miriam Lerkenfeld
The aim is to make a more fun and physical experience linked to google street view, where the user through movement controls the direction and view of the web service. Furthermore we wanted to stir away from the traditional keys and make a dynamic and fun way to see new parts of the world: Tokyo, Los Angeles, Paris, you decide where to go!
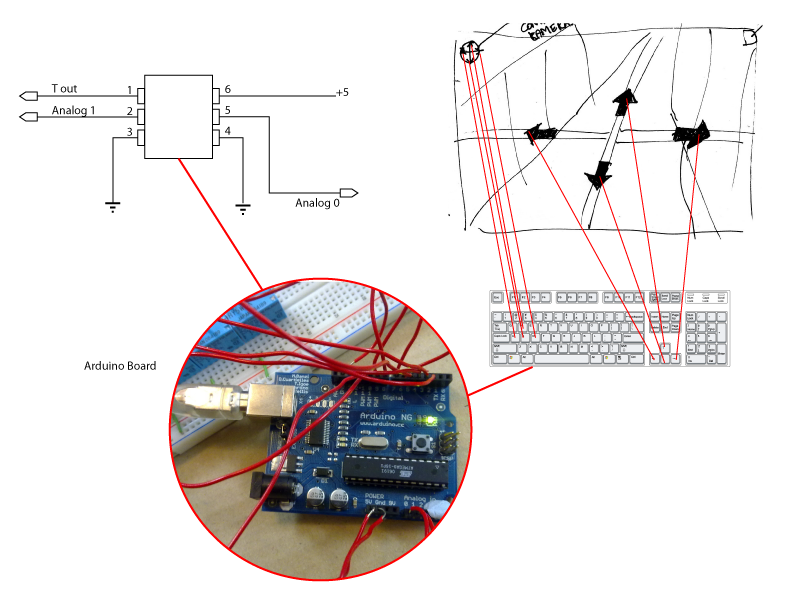
After few different concept ideas, we created an interactive controller for Google Maps. It consists of an Arduino board, an old keyboard, two kinds of sensors; accelerometer sensor – measures tilt and motion, ultrasonic sensors -measures distance and eight switches. Basically, the programme reads the values from the sensors and these control the keyboards’ pre-defined keys. The accelerometer control the camera’s pan and tilt keys(w,a,s,d), whereas, two different sensors (Ping))) ultrasonic sensor) control the horizontal movement in the the street (arrow keys).

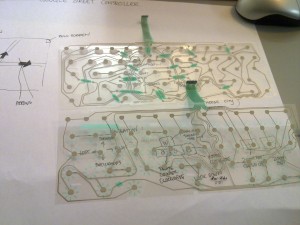
Keyboard and sketches

Distance measurement controlling forward, back, left and right

Setup: circuit between arduino and keyboard with the switches

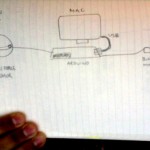
Schematic Drawing of Google Maps project
Nov 13, 2009 1
Final demos from Designing Interaction with Electronics 2009 at Media lab Helsinki
- Control surface for Google Maps by Miriam L Smith and Väinö Toppinen
- Tangible communication by Liisa Tervinen and Anusha Lyer
- Elle E. Dee & The Electrotastics by Jonathan Cremieux & Juha Salonen
- Paper Plane Pilot by Heidi Holm & Daniel Suominen
- Interactive shadow theater by Svetlana Maras and Leyla Nasibova
- Cycle Experiment by Ben Dromey and Simon Morris
Nov 13, 2009 2
Cycle Experiment
A.: Wanted to use a MIDI keyboard as the output device hooked up to a bicycle, with a variation in sounds depending on cycing style used. The plan was to trigger events using hall effect sensors detecting magnets connected to pedals and wheels hence rotating past the sensor at speeds specified by the cycler.
Went to the recycling sensor to find a MIDI keyboard. Couldnt find one but found an old exercise bike bought for €5.
The plan now is to get output from cycling action on the exercise bike to manipulate images and sound.
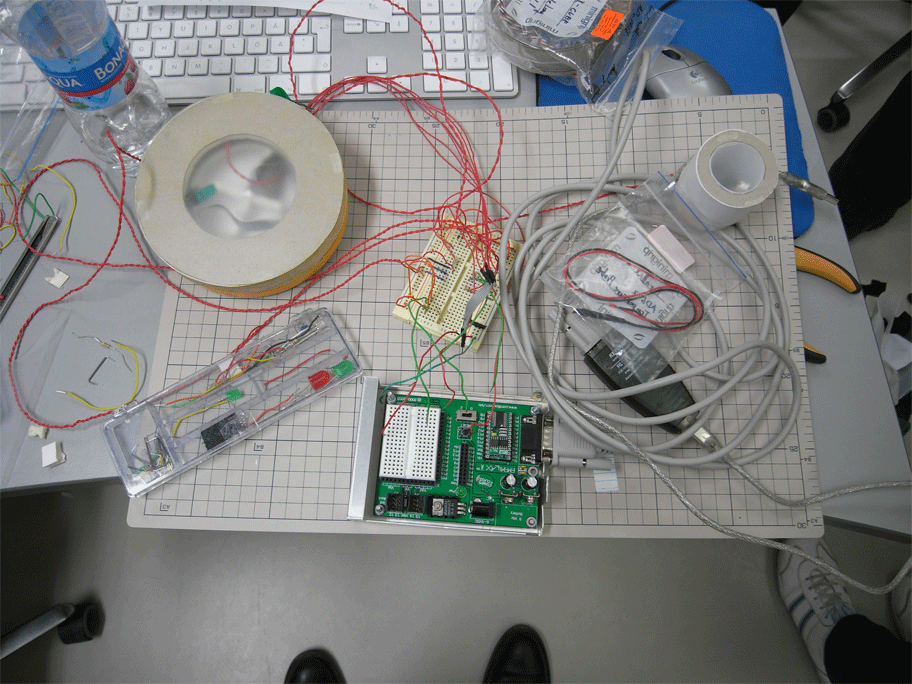
B.: Fitting bike with sensors and creating first schematic using MAX/MSP. We used neodymium magnets, salvaged from broken hard-drives and mounted them on the rim of the rear wheel. As the wheel rotated, the magnets passed through the magnet sensor and output a digital signal via a micro-controller.
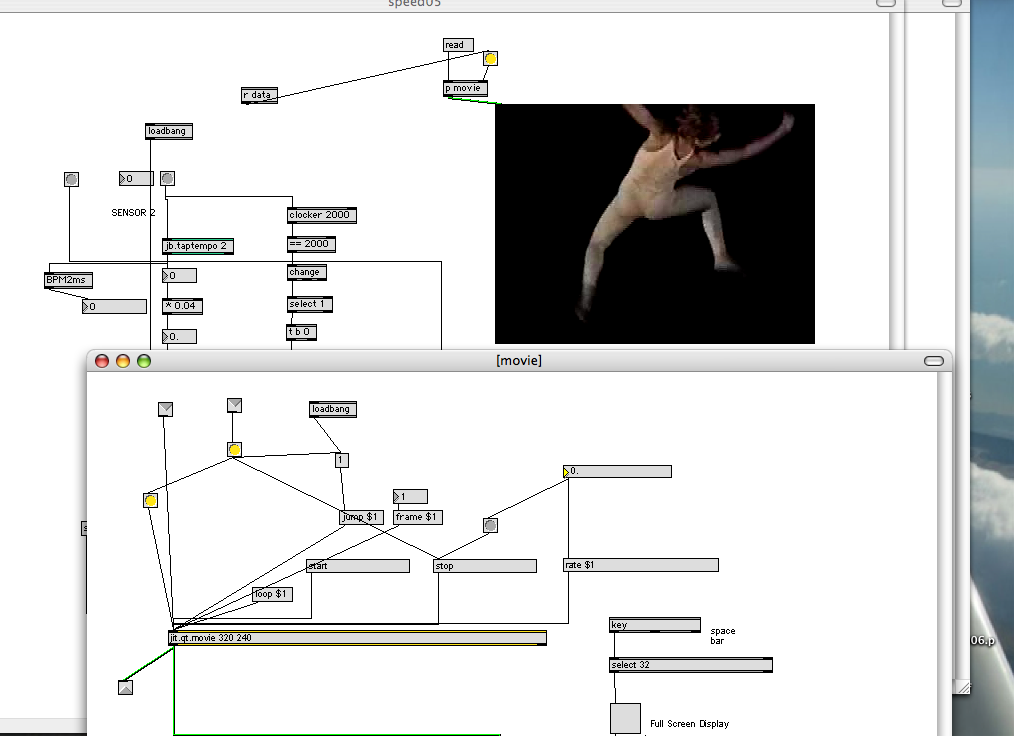
The incoming sensor data was sent to Max/MSP and enabled us to determine the number of rotations per second, i.e., the number of times the magnet passed through the hall sensor. From this data, we were able to calculate speed and distance. We also used the rotational sensor data to control the playback rate of the film sequence as well as the audio playback rate. As the cycler pedaled faster, the playback speed increased . The result was a “Cycling DJ” allowing interaction with both the visual and audio environments.




C.: Recorded cycling journey

D.: Callibration of cycling movement and video action.

Max/MSP code. More info email: simon@therealsimon.com

Nov 12, 2009 2
Charlie Interactive Shadow Theatre
Nov 11, 2009 1
Tangible communication
Nov 11, 2009 4
Elle E. Dee & The Electrotastics
Project by Jonathan Cremieux & Juha Salonen
The aim was to create simple and fun controllers for sound and image using diverse electronic components and the Arduino platform.
Nov 9, 2009 1
Paper Plane Pilot

Course project by Heidi Holm & Daniel Suominen – Designing Interaction with Electronics workshop 2009 at Mlab, Helsinki
Paper Plane Pilot
Day 1: Developing the idea. A simple game where you pilot a paper plane through the Media Lab. The controlling of the plane involves hand gestures and blowing air from your mouth. This is achieved by using accelerometer and air sensor.
Aug 11, 2009 Comments Off on Final presentations from Designing Interaction with Electronics 2009 at UCIT
Final presentations from Designing Interaction with Electronics 2009 at UCIT
Aug 10, 2009 1
UCIT: The Heatseeker
The heatseeker was a quickly build robot to demonstrate the Parallax Boe-Bot robot system. The robot uses two servo motors to move around and a remote sensing infra red thermometer for measuring temperatures in front of the robot.
The robot seeks heat sources by turning around until the thermometer measures a warmer spot, which makes the robot to move straight towards the spot. If the warmer spot is lost, seeking with turning around starts over.
Heat seeker from Harri Rantala for the UCIT Interaction Design with Electronics Workshop 2009 on Vimeo.
Aug 7, 2009 Comments Off on The UnExpressiveBrush
The UnExpressiveBrush
The UnExpressiveBrush was built to test the capabilities of the ultrasound and acceleration sensors by Parallax. The intention was to build a system where one could simulate painting with a very wet brush. With it one can paint by sprinkling with vigorous brush movements in front of a canvas. However, we cut a few corners and ended up with a system that was significantly less usable than the original plan. First of all, we did not build a paint sprinkling simulation. Instead we used GIMP and its ready-made brushes for the painting. We also did not use the acceleration information from the brush for anything else except sending a mouse down event whenever a certain threshold was exceeded and a mouse-up when acceleration returned to lower values. As a result we had the ability to sprinkle paint with high acceleration movements along one axis and to spread paint by tilting the brush to one direction. The same movements were used to select colors from the palettes available in GIMP. The laptop keyboard was needed for switching windows.
The UnExpressiveBrush from Poika Isokoski and Harri Rantala.
Aug 7, 2009 Comments Off on The SonarHat
The SonarHat
The Sonar Hat consists of a hat with a Parallax Board of Education tied on top. A forward facing PING))) ultrasonic sensor measures distances and a piezo speaker plays a tone based on the distance. The idea was, of course, to see if one could – at least in part – substitute vision by ultrasound navigation akin to what bats do.
The SonarHat from Poika Isokoski on Vimeo.
Aug 7, 2009 Comments Off on Colour Selector from UCIT course
Colour Selector from UCIT course
Here are some details of the colour selector made by Jaakko Hakulinen.
The application maps data from accelerometer to colour and uses LEDs to display this colour. The x-y axis data is converted into polar coordinates and angle is then used as hue and distance as colour intensity. Brightness is always maximum. This HSB value is then converted to RGB values. In addition, touch sensor is used to switch between reading the accelerometer data and controlling the LEDs using PWM.
The system runs entirely on BS2. It does send some debug output, which can be read on PC side.
The colour selector from Jaakko Hakulinen on Vimeo.
Aug 6, 2009 Comments Off on UCIT: Vibrotactile radar using two PING))) ultrasonic sensors
UCIT: Vibrotactile radar using two PING))) ultrasonic sensors
This is quite simple practice work build for the UCIT Interaction Design with Electronics workshop 2009 held by Michihito Mizutani. The work consists of parts. 1) BS2 reads the distance information from two PING))) ultrasonic sensors and sends them through a serial port. 2) A PC running a dedicated PD (Pure Data, http://puredata.info/) patch processes the data and sends audio signals to left and/or right channels depending on the situation. 3) The audio output is then amplified and played through two C-2 vibrotactile voice-coil actuators. 4) The PD patch redirects the distance information to another PC via WLAN TCP connection where it’s been visualized.
Vibrotactile radar using two PING))) ultrasonic sensors from Jussi Rantala and Jukka Raisamo from Univertsity of Tampere, Finland.
Jul 5, 2009 Comments Off on Course materials for Interaction Design with Electronics workshop 2009 at UCIT
Course materials for Interaction Design with Electronics workshop 2009 at UCIT
Date: August 3 – 7, 2009
Location: Graduate School in User-Centered Information Technology (UCIT) in Tampere, Finland
Course materials:
Nov 17, 2008 Comments Off on Colour-Tap
Colour-Tap

Concept
To make a simple and emotive communication device. the object consists of a dial that changes colour as the user rotates it. when tapped, the colour gets transformed into another remote device which slowly fades into the tapped colour.
What we made in the workshop
We were able to make a device prototype that had a dial which changed the brightness of the coloured light in the device. when tapped, the device sends the brightness information to another lamp(device) that changes its brightness accordingly.
Components used:
Basic stamp
accelerator sensor
Piezo vibration sensor
Digital to analog converter
RGB LEDs
*Group members: Takahisa Kobayashi, SunHwa Yu, Ramyah Gowrishankar
Nov 11, 2008 Comments Off on Final demos from Designing Interaction with Electronics workshop 2008
Final demos from Designing Interaction with Electronics workshop 2008
Nov 9, 2008 Comments Off on Tools in Media Lab Helsinki
Tools in Media Lab Helsinki
Updated on 7 November 2008
– Arduino x 20
– BASIC Stamp board (USB) x 6
– USB A-B mini cable x 9
– BASIC Stamp board (RS232) x 6
– RS232 to USB converter x 6
– Power adapter (9V) x 12
– Jumper wire box x 10
– Breadboard x 12
– Multimeter x 9