My project is a simple 3d corridor running game, where the aim is to find keys to open the gate to the next level, while avoiding ghosts who chase the player.
As the player progresses to higher levels, the number of ghosts increases. The game ends when the player is caught by a ghost, so at some point the game becomes impossible. Player’s score is based on the level reached and the amount of bonus treasure collected.
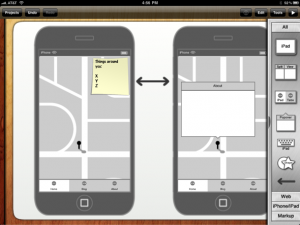
The movement of the player and ghosts is turn-based and happens in discrete steps. There will also be a map to help the player navigate the corridors.



 Jeff Hann generated a wave of interest around multitouch in 2006 with his
Jeff Hann generated a wave of interest around multitouch in 2006 with his 



 On 7/December, we will have our project concept presentation.
On 7/December, we will have our project concept presentation. Course files for Multitouch Interaction are stored here:
Course files for Multitouch Interaction are stored here: To get us started with Xcode, openFrameworks and C++, we’ll go through this post:
To get us started with Xcode, openFrameworks and C++, we’ll go through this post: From the
From the  Tools and projects created by the team behind Chrome Experiments (HTML5/JS):
Tools and projects created by the team behind Chrome Experiments (HTML5/JS): Microsoft’s recent
Microsoft’s recent  From theÂ
From theÂ