Sep 13, 2010 Comments Off on Mobile Feeling by Christa Sommerer and Laurent Mignonneau
Sep 13, 2010 Comments Off on Theme introduction for Desining Interactions course 2010
Theme introduction for Desining Interactions course 2010
Dec 14, 2009 2
Control surface for Google Maps
By Mr. V & Miriam Lerkenfeld
The aim is to make a more fun and physical experience linked to google street view, where the user through movement controls the direction and view of the web service. Furthermore we wanted to stir away from the traditional keys and make a dynamic and fun way to see new parts of the world: Tokyo, Los Angeles, Paris, you decide where to go!
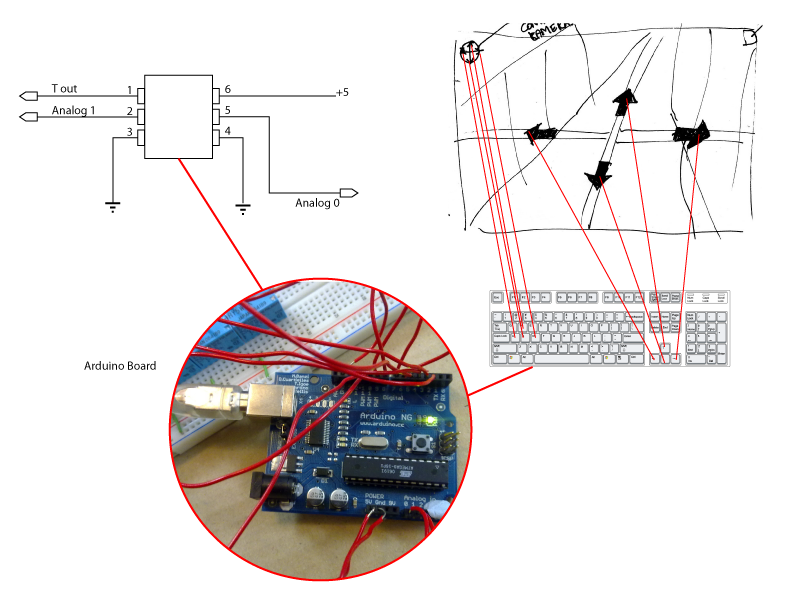
After few different concept ideas, we created an interactive controller for Google Maps. It consists of an Arduino board, an old keyboard, two kinds of sensors; accelerometer sensor – measures tilt and motion, ultrasonic sensors -measures distance and eight switches. Basically, the programme reads the values from the sensors and these control the keyboards’ pre-defined keys. The accelerometer control the camera’s pan and tilt keys(w,a,s,d), whereas, two different sensors (Ping))) ultrasonic sensor) control the horizontal movement in the the street (arrow keys).

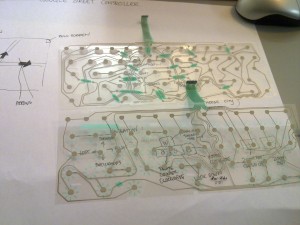
Keyboard and sketches

Distance measurement controlling forward, back, left and right

Setup: circuit between arduino and keyboard with the switches

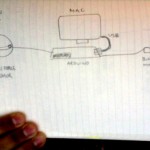
Schematic Drawing of Google Maps project
Nov 13, 2009 1
Final demos from Designing Interaction with Electronics 2009 at Media lab Helsinki
- Control surface for Google Maps by Miriam L Smith and Väinö Toppinen
- Tangible communication by Liisa Tervinen and Anusha Lyer
- Elle E. Dee & The Electrotastics by Jonathan Cremieux & Juha Salonen
- Paper Plane Pilot by Heidi Holm & Daniel Suominen
- Interactive shadow theater by Svetlana Maras and Leyla Nasibova
- Cycle Experiment by Ben Dromey and Simon Morris
Nov 13, 2009 2
Cycle Experiment
A.: Wanted to use a MIDI keyboard as the output device hooked up to a bicycle, with a variation in sounds depending on cycing style used. The plan was to trigger events using hall effect sensors detecting magnets connected to pedals and wheels hence rotating past the sensor at speeds specified by the cycler.
Went to the recycling sensor to find a MIDI keyboard. Couldnt find one but found an old exercise bike bought for €5.
The plan now is to get output from cycling action on the exercise bike to manipulate images and sound.
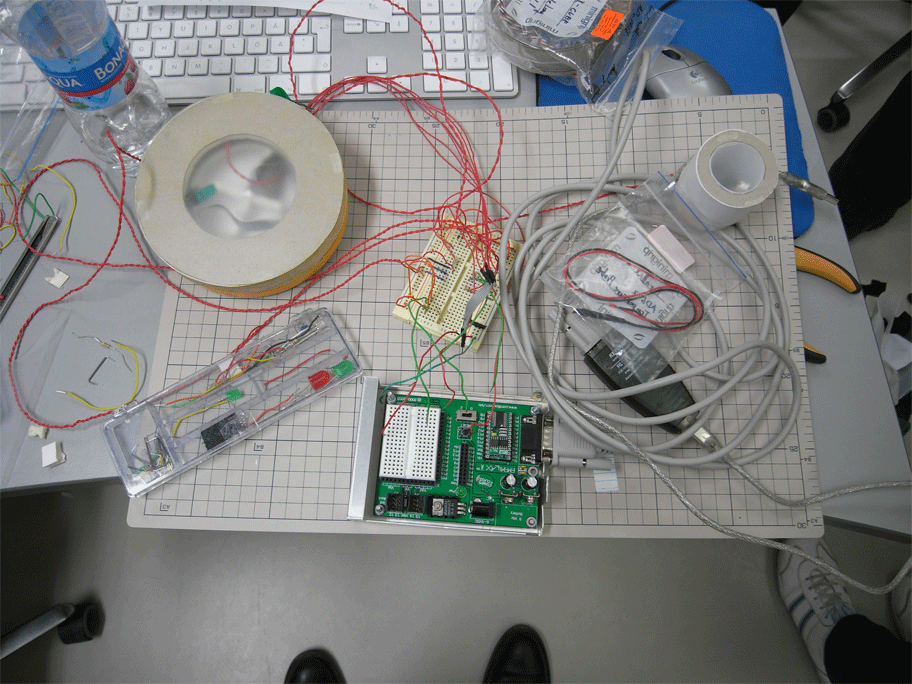
B.: Fitting bike with sensors and creating first schematic using MAX/MSP. We used neodymium magnets, salvaged from broken hard-drives and mounted them on the rim of the rear wheel. As the wheel rotated, the magnets passed through the magnet sensor and output a digital signal via a micro-controller.
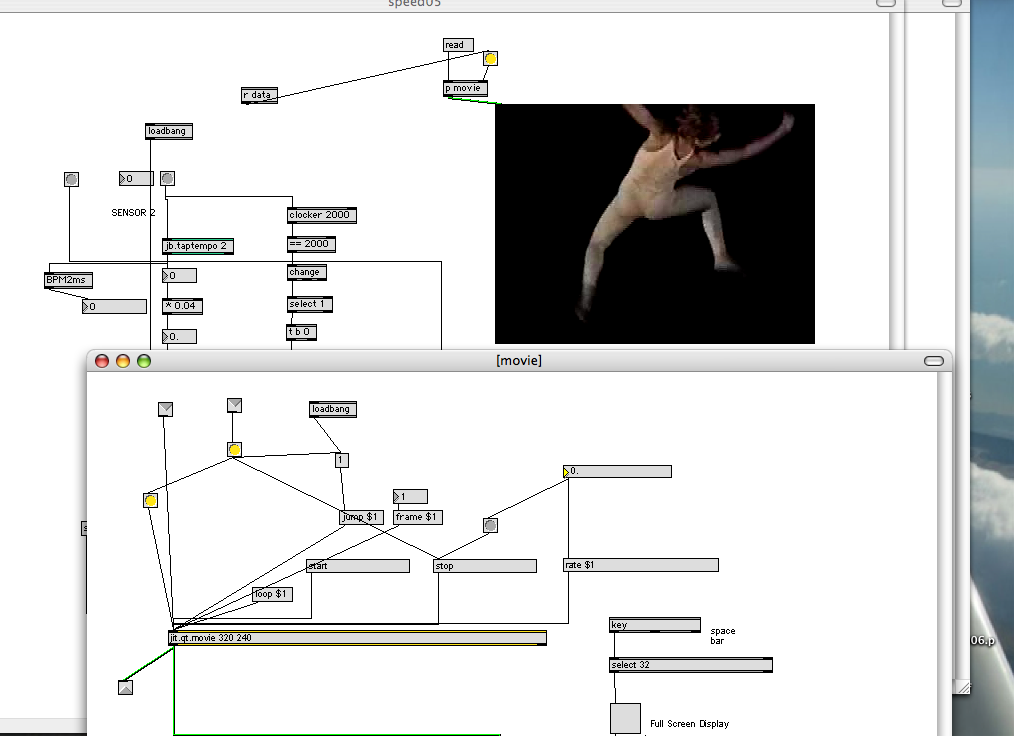
The incoming sensor data was sent to Max/MSP and enabled us to determine the number of rotations per second, i.e., the number of times the magnet passed through the hall sensor. From this data, we were able to calculate speed and distance. We also used the rotational sensor data to control the playback rate of the film sequence as well as the audio playback rate. As the cycler pedaled faster, the playback speed increased . The result was a “Cycling DJ” allowing interaction with both the visual and audio environments.




C.: Recorded cycling journey

D.: Callibration of cycling movement and video action.

Max/MSP code. More info email: simon@therealsimon.com

Nov 12, 2009 2
Charlie Interactive Shadow Theatre
Nov 11, 2009 1
Tangible communication
Nov 11, 2009 4
Elle E. Dee & The Electrotastics
Project by Jonathan Cremieux & Juha Salonen
The aim was to create simple and fun controllers for sound and image using diverse electronic components and the Arduino platform.
Nov 9, 2009 1
Paper Plane Pilot

Course project by Heidi Holm & Daniel Suominen – Designing Interaction with Electronics workshop 2009 at Mlab, Helsinki
Paper Plane Pilot
Day 1: Developing the idea. A simple game where you pilot a paper plane through the Media Lab. The controlling of the plane involves hand gestures and blowing air from your mouth. This is achieved by using accelerometer and air sensor.
Nov 17, 2008 Comments Off on Colour-Tap
Colour-Tap

Concept
To make a simple and emotive communication device. the object consists of a dial that changes colour as the user rotates it. when tapped, the colour gets transformed into another remote device which slowly fades into the tapped colour.
What we made in the workshop
We were able to make a device prototype that had a dial which changed the brightness of the coloured light in the device. when tapped, the device sends the brightness information to another lamp(device) that changes its brightness accordingly.
Components used:
Basic stamp
accelerator sensor
Piezo vibration sensor
Digital to analog converter
RGB LEDs
*Group members: Takahisa Kobayashi, SunHwa Yu, Ramyah Gowrishankar
Nov 11, 2008 Comments Off on Final demos from Designing Interaction with Electronics workshop 2008
Final demos from Designing Interaction with Electronics workshop 2008
Nov 9, 2008 Comments Off on Tools in Media Lab Helsinki
Tools in Media Lab Helsinki
Updated on 7 November 2008
– Arduino x 20
– BASIC Stamp board (USB) x 6
– USB A-B mini cable x 9
– BASIC Stamp board (RS232) x 6
– RS232 to USB converter x 6
– Power adapter (9V) x 12
– Jumper wire box x 10
– Breadboard x 12
– Multimeter x 9
Nov 16, 2007 1
Final Demos from Designing Interaction with Electronics
Mood shoes by Markku Ruotsalainen, Jenna Sutela and David SzauderGimme Sugar by Anna Keune and Jari SuominenGrid Shuffling by Keri Knowles and Abhigyan SinghThe Sixth Sense by Kimmo Karvinen and Mikko ToivonenHugiPet by Juho Jouhtimäki and Elise LiikalaDigital Painting Control by Juho Jouhtimäki, Kimmo Karvinen and Mikko ToivonenTwinkling Gloves by Anne Naukkarinen, Pekka Salonen and Kristine VisanenFurry Modulator by Atle Larsen and Mikko Mutanen
Nov 13, 2007 Comments Off on Furry Modulator
Furry Modulator
…………………………
-Playing on air
A Spatial Instrument
-a variation of the famous ‘Theremin’ by the Russian inventor Léon Theremin (1919)
Inputs
-distance
-sectors in the visual field
-ripple gestures
Processing
-movement through the sectors and steps builds up a sequence
-making a ripple gesture triggers a chain reaction of samples in the stack
-also a single sample can be triggered
-distance affects the volume and pitch of the ambient background tone
-a combination of distance and spatial grid selects a sample from the pool
-temporal effects on volume and filtering for the samples in a chain reaction
Outputs
– MIDI events into Reason (possibly)
– samples loaded inside PD
– stereo sound through loudspeakers
Interface
Bodily movement in space for a single person using 2 hands and ripple gestures controlling speed, pitch and the triggering of (stacked) sample sequences.
Nov 12, 2007 Comments Off on gimme sugar
gimme sugar
Idea: a gesture controlled sugar dispenser.
Depending on the angle of tilting an object, shaped like a sugar shaker, a bowl placed elsewhere is opening and dispensing sugar. The more you shake/tilt the object the more sugar will be dispensed. This could be a fun way to sweeten a beverage or represent how much attention in form of sugar one gives to a significant other.
Nov 12, 2007 Comments Off on Grid Shuffling
Grid Shuffling
Proximity sensors or touch sensors will be arranged behind a horizontal panel controlling a grid of objects (for example, images) displayed on a computer screen.
There will be intutive mapping between the objects on the screen & the physcial panel on the table. User can select an object, move it to another location & place it on the new location using his/her hand’s gestures & movement over the panel. He would also be able to see simlutaneous reflection of change on the computer screen.
Working:
A section of the panel senses if an object is to be selected by the hand being at the closest proximity. By making the gesture of grabbing and pulling away, the increased distance from the area registers that the object in the section is selected and being moved, causing the other sections to switch into a receptive state. The object may be dropped in any of the other sections, swapping it with the previous one, and possibly reshuffling the whole arrangement.
Team: Keri & Abhigyan
Nov 12, 2007 Comments Off on Mittens AKA Twinkling Glove(s)
Mittens AKA Twinkling Glove(s)
First we played with facial expression detection and so forth. Taping sensor to for example to the eye brows to see that amount of surprise from their angle and position. Basically lots of tape in the face.One would express emotions etc with lights. You’d have the light bulb head for those Eureka moments.We ended up going with pairs of mittens. Lots of possibilities there.0 hands mode (mitten alone):
- Thermometer, mitten alerts when it’s cold: take me with you!
Mar 1, 2007 Comments Off on Final demos from Electronics and microcontrollers workshop
Final demos from Electronics and microcontrollers workshop
Feb 26, 2007 Comments Off on Image controller(Arduino+Director)