Concept 1: Tree Story

“Tree Story†turns readers into active participators of a story. At several key pages of the book the reader decides on the direction of the story, determining e.g. “Does the protagonist walk into the dark door or continues his way?†. Targeted mainly at children “Tree Story†contains educational elements, develops imagination and decision making.

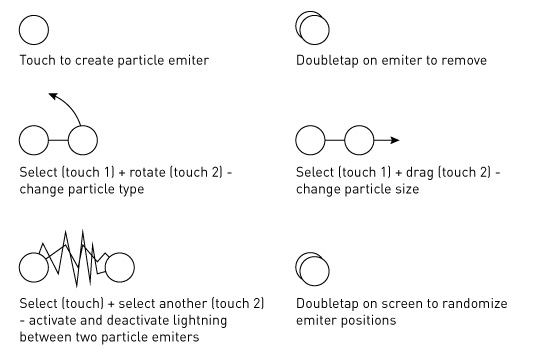
In the scope of this course, this concept could be realized as a single story laid out on a big canvas of pages organized as a tree-shaped diagram. The reader would be determining plot turn-points by deciding on the direction of scrolling to the next page e.g. “Does the protagonist walk into the dark door or continues his way?†walks into – scroll up, continues – scroll down.
Concept 2: Your Story

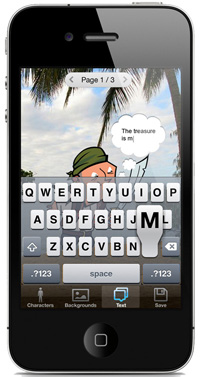
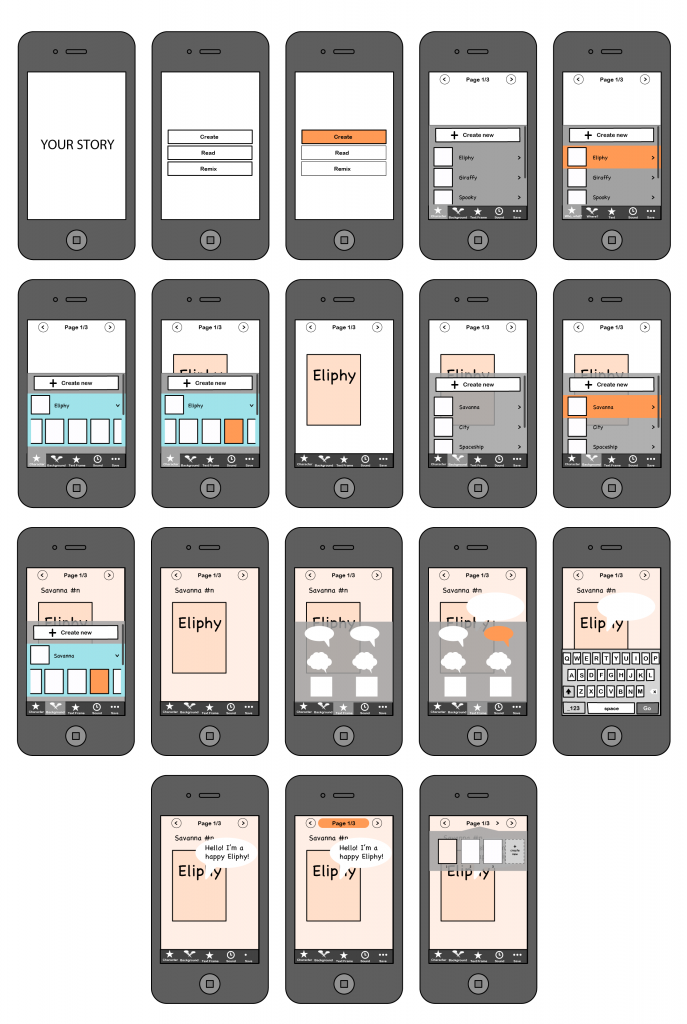
With “Your Story†any child or grown-up can become an author of an illustrated story. Characters can get chosen from the app library or drawn from scratch. Backgrounds can are chosen from CC licensed online photo libraries. Text and sounds can be added to pages as well. Once a story is ready it can be read and remixed by others.
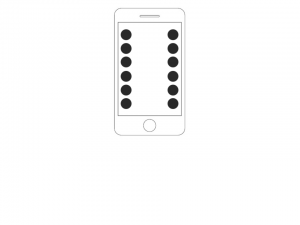
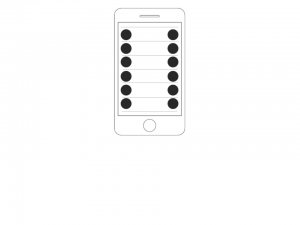
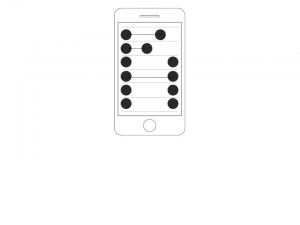
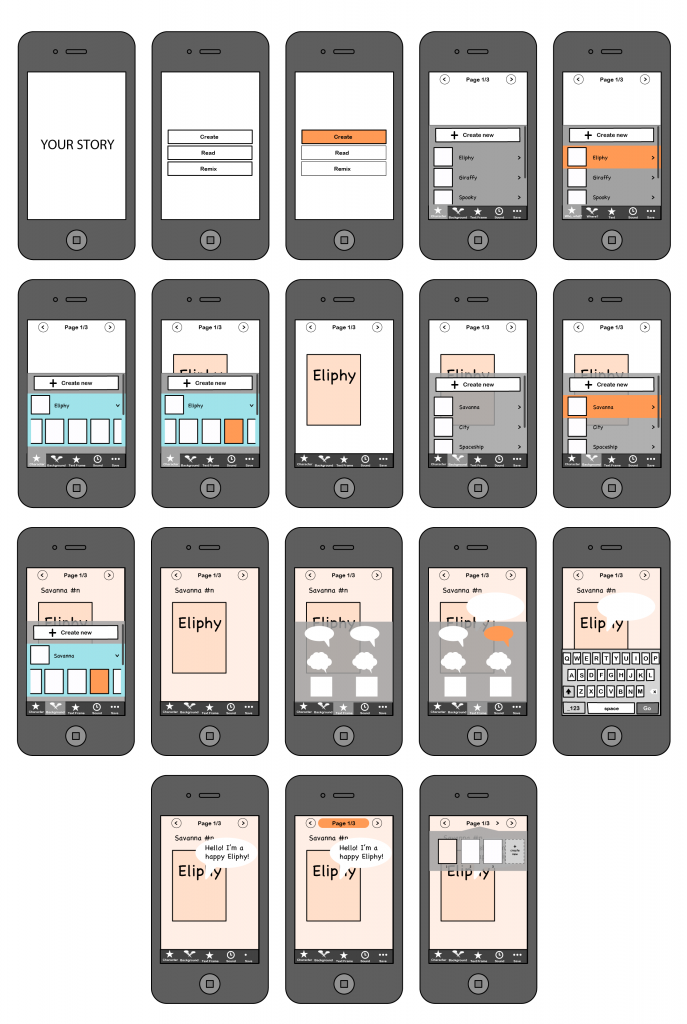
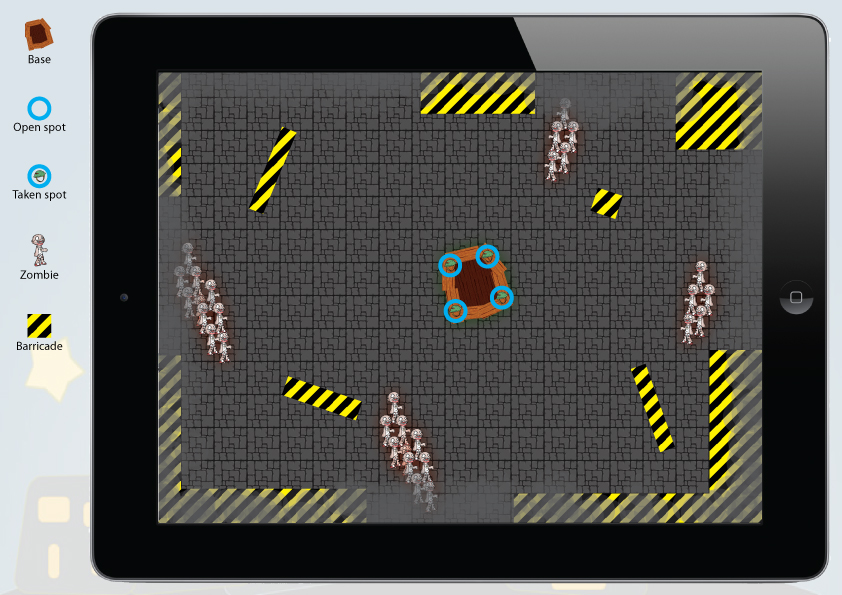
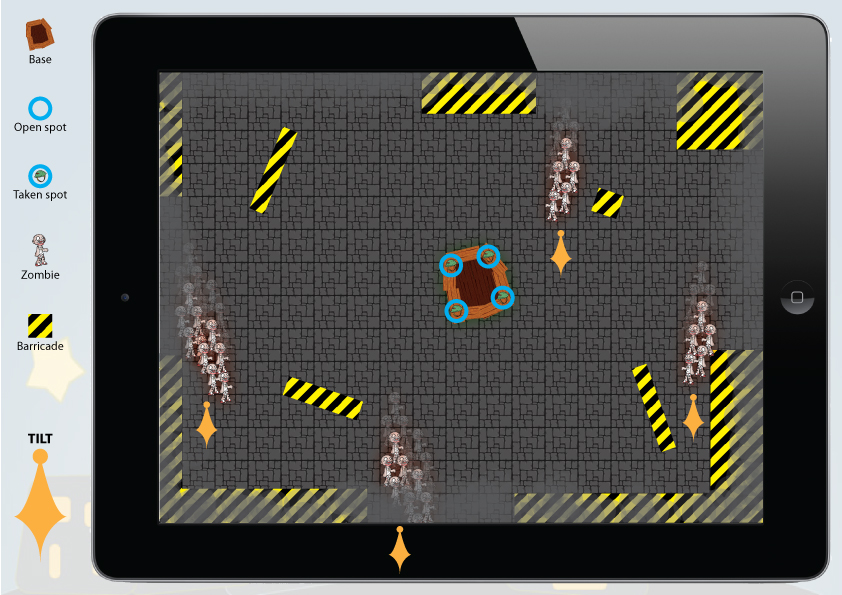
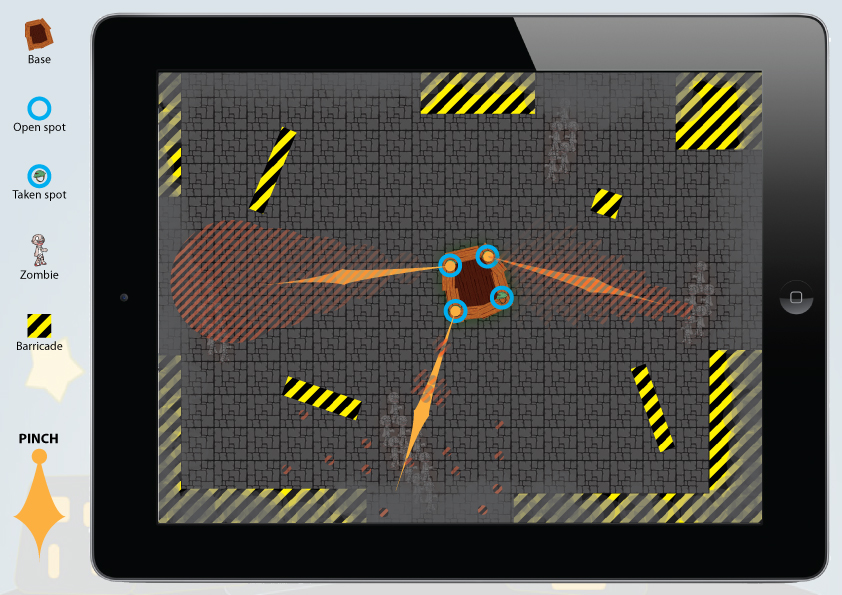
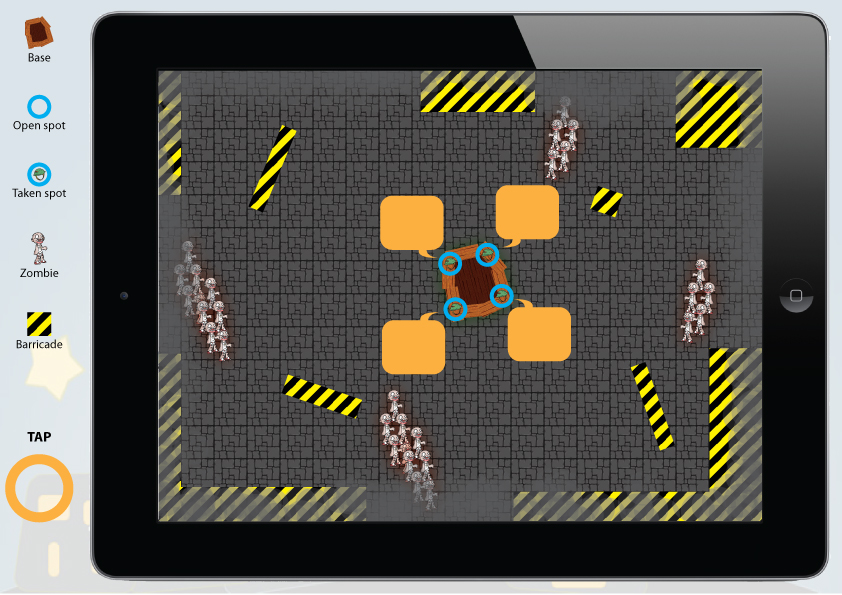
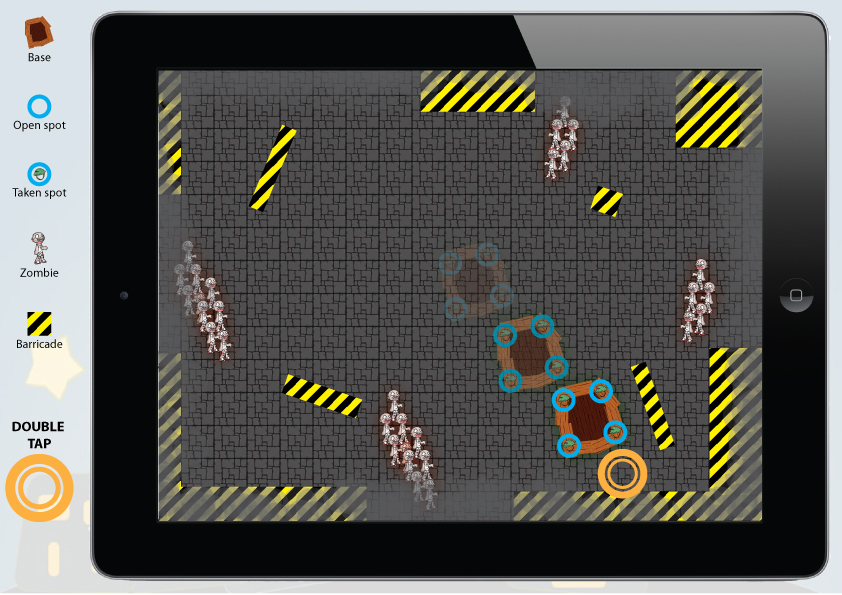
Below rough wireframes represent the core interaction flow that I hope to implement within the scope of this course. 
Inspiration and benchmarking:
http://www.techlearning.com/default.aspx?tabid=67&entryid=166
http://www.littlebirdtales.com/
http://ed.voicethread.com/
http://www.voki.com/