I have two project ideas, I’ll post them both here as I don’t know yet which one I’ll choose. I think I’ll first start working with Photo Tintamarresque.
Runner vs. Runner
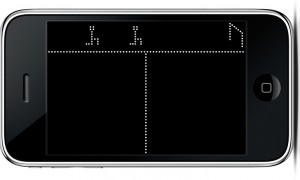
This is an iPod/iPad/iPhone game for two. Both players control half of the screen. By tapping the screen with two fingers they make their runner run, the faster they tap the faster the runner runs. The person who reaches the goal first, wins. I would like to add another gesture beside the tapping, like swipe, to make the runner jump over obstacle. But this would have to be tested.
The device is held sideways. In the upper part of the screen there would be the runners, running against each other. The graphics would be quite simple and old school, like Atari style.
Photo Tintamarresque
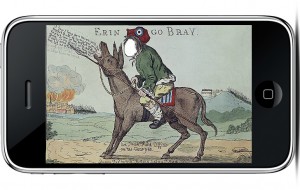
This iPod/iPad/iPhone app allows person to add their face to a painting or a picture. French term for this is théâtre tintamarresque, it was a form of theater that started in Southern Europe in the Middle Ages. The performer placed his/her head through a hole and the audience saw a painted wall or curtain with an image of the rest of the body. I have been fascinated by these for some time now – when I was working as an exhibition designer I created tintamarresques in couple of occasions.
The person chooses a picture he wants to use as tintamarresque template, then takes a picture of himself to be placed under the template. After the photo has been taken, if needed, he zooms in or out and/or drags it to the right place. The picture could then be saved to the gallery. Maybe I would make it possible to add another picture to the same tintamarresque – some templates would have two empty holes to place two faces, so it would be possible to add another person to the picture or use two different faces of the same person.
The pictures would be something found from the internet or then I’ll design them myself. These couple of examples are found from the site of the Library of Congress and there are no known restrictions on publication for them. I would like the pictures to be old-fashioned, funny and quirky.